
Semakin berkembangnya teknologi situs beberapa tahun belakangan ini dengan bertujuan untuk memberikan andil besar untuk mengubah pola kerja kepada pelaku teknologi situs itu sendiri. Website mulai diperlukan untuk dapat menjalankan kinerja yang cepat, fungsional dan interface (antarmuka) yang bagus. Hal ini digunakan oleh web designer atau webmaster bekerja pada sebuah proyek situs dari desain dengan proses coding.
Saat ini, membuat website terbilang cukup mudah karena kemajuan teknologi yang terus berkembang sehingga mempermudah para developer untuk mengembangkan website mereka sendiri.
Namun jika kalian baru dalam dunia pengembangan website, sangat disarankan untuk membaca panduan website hostinger.co.id sehingga dapat lebih mudah memahami apa saja yang diperlukan dalam sebuah website.
Dalam mengerjakan sebuah situs idealnya ada tiga orang yang memainkan peran, yaitu: web designer, front-end developer dan back-end developer. Web designer memainkan peran penting dalam merancang user interface bagus, menarik dan fungsional dalam sebuah situs.
Dalam merancang antarmuka situs tentu sangat berbeda dari desain cetak. Ada beberapa aturan dasar yang harus dipahami oleh situs desainer, mulai dari resolusi, ukuran lebar konten, skema warna dan sistem jaringan. Berikut penulis akan mencoba dijelaskan satu per satu secara berurutan.
9 Tahapan Utama dalam Membangun Website
1. Tujuan dan Target
Sebelum memulai merancang sebuah website, hal pertama yang harus diperhatikan adalah tujuan dan terget dari website itu. Apakah itu untuk portofolio, untuk profil perusahaan atau untuk penjualan (e-commerce). Ambil contoh situs untuk profil perusahaan.
 |
| Tentukan target dan tujuan website tersebut |
Targetnya ingin mencapai apa?
Apakah hanya sebagai eksistensi perusahaan sendiri, sebagai sarana merek perusahaan, atau untuk menarik lebih banyak klien?
Setelah tujuan dan terget ditentukan, kita akan dengan mudah menemukan konsep dan gaya desain yang cocok untuk situs itu. Menentukan isi dari prioritas konten utama, mendukung konten, widget, dan lain-lain di halaman utama (homepage) situs akan lebih cepat.
Ingat! Tetap fokus pada tujuan dan Tujuan utama, tidak terlalu banyak dalam hal-hal yang dekoratif.
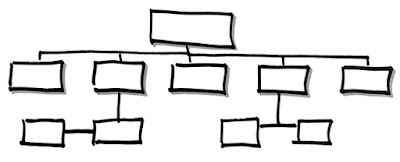
2. Desain Sitemap
Setelah tujuan dan target ditentukan, langkah selanjutnya adalah untuk menyusun sitemap. Sitemap sangat penting dan menjadi unsur yang paling penting dalam sebuah website sejak menjadi kerangka utama dari hubungan antara halaman halaman dalam website.
 |
| Menyusun sitemap |
Dalam sitemap kita dapat menentukan navigasi utama, alur proses halaman, dan link yang berhubungan dengan berbagai halaman lainnya.
Dengan disusun secara cermat dan rapi kita dapat menentukan halaman yang tidak diperlukan, seperti: konten yang hanya akan muncul pada halaman utama (homepage), alur halaman organisasi seperti apa yang digunakan, dan widget untuk mendukung konten yang dipilih.
3. Referensi Situs Web
Referensi dari berbagai situs jenis yang diperlukan untuk memberikan masukan untuk ide-ide baru, untuk perbandingan dan juga belajar tentang pengalaman pengguna itu. Dengan adanya referensi, kita lebih mudah mendapatkan inspirasi dari tujuan utama kita membangun website.
 |
| Mencari referensi dari website lain |
4. Sketsa / Wireframe
Proses sketsa atau rangka gambar situs yang berguna sebagai situs referensi desain dasar. Dengan rangka gambar yang dapat membantu, sehingga tidak ada kebingungan dalam proses desain pada Photoshop.
 |
| Buat kerangka gambar website |
Wireframe juga digunakan dalam presentasi untuk klien dan menyimpan waktu revisi daripada merevisi setelah mock-up situs desain selesai. Artikel berikut memberikan informasi alat berguna untuk membuat gambar rangka agar terlihat lebih profesional dari sekedar sketsa biasa di atas kertas.
5. Skema Warna
Tahap selanjutnya adalah pemilihan skema warna. Setelah mengetahui tujuan dan target serta menentukan ide-ide dan gaya desain yang cocok untuk sebuah situs web, sesuai dengan pemilihan warna juga menjadi penting.
 |
| Perhatikan skema warna dan sesuaikan dengan tema website |
Dengan memilih warna yang tepat untuk mendukung dan memberikan kesan yang kuat dengan gaya desain yang kita gunakan, misalnya: "biru cocok untuk desain situs dan gaya perusahaan umum, warna coklat untuk desain klasik dan gaya eksklusif".
Ingat! Untuk desain situs, warna yang digunakan adalah RGB karena keluaran dari layar monitor. Dengan menentukan skema warna di muka, proses desain situs untuk menjadi lebih efisien. Dengan tidak membuang-buang waktu mengutak-atik gradien warna dan panel swatch di Photoshop. Temukan beberapa alat berguna untuk pemilihan skema warna situs.
6. Lebar Area Konten
Dalam pertimbangan, lebih banyak orang yang telah menggunakan monitor layar lebih besar dan pengembangan situs responsif (teknologi situs yang bisa berjalan dengan baik dan menyesuaikan dalam berbagai ukuran layar gadget).
 |
| Tentukan lebar area konten dengan pengguna website |
Sejumlah situs mulai meninggalkan lebar standar yaitu 960 pixel (untuk layar monitor ukuran yang digunakan 1024x768 pixel ) dan sekarang menggunakan lebar 1140 pixel hingga 1200 pixel.
Menentukan lebar ukuran website di awal akan menjadi suatu hal yang penting. Dengan menggunakan ukuran lebar area 1140 pixel dan lebih dapat memberikan nilai tambah ke situs secara kompleks. Tidak ada ruang lagi untuk menambahkan isi, maupun panel notifikasi widget.
7. Sistem Grid
Grid tidak akan membatasi kreativitas dalam merancang website. Tapi dengan jaringan yang akan membuat kita lebih termotivasi untuk membuat desain yang baik dan kreatif dalam lingkup jaringan itu sendiri.
 |
| Sistem grid lebih terlihat profesional dalam sebuah website |
Selain itu, sistem jaringan juga membantu konsistensi tata letak setiap halaman dalam situs. Untuk sistem jaringan 960 pixel Saya biasa menggunakan 960 sistem grid dan untuk sistem jaringan 1140 pixel bisa menggunakan Columnal atau Bootstrap.
Catatan! Ada berbagai jumlah kolom di jaringan, mulai dari 12, 16 sampai 24 kolom. Semua harus menggunakan resolusi 72 dpi (di Photoshop).
8. Manajemen folder dan Layer
Manajemen folder dan layer membantu proses merancang Photoshop agar lebih rapi dan terorganisir. Memberikan setiap folder dan lapisan untuk memfasilitasi editing atau mengiris di setiap bagian dari situs.
Membuat nama folder untuk setiap bagian situs, misalnya: Header (meliputi logo di atas, link, ikon, dll), Navigation Bar (untuk navigasi utama), Konten utama, Widget, Footer, dan lain-lain.
 |
| Atur dengan rapi setiap folder dan layer |
Beri nama dan memasukkan seluruh lapisan termasuk dalam setiap bagian dari situs, misalnya: "tombol Home" masuk ke folder Navigation Bar, "image Main" masuk ke folder Konten Utama, dan sebagainya.
Ingat! Karena dalam proses bekerja pada sebuah situs ada pengembang front-end yang akan menerjemahkan desain situs Anda dari Photoshop ke html dan css. Dengan penamaan dan pengorganisasian lapisan yang rapi tentu akan membantu pekerjaan dari front-end developer.
9. Manajemen Aset File
 |
| Simpan dan lindungi aset website |
Jika Anda memiliki rekan satu front-end developer yang cukup mahir mengoperasikan Photoshop dan dapat memotong setiap bagian dari desain situs menjadi gambar terpisah yang disebut file aset.
Beban kerja Anda sebagai desainer website bisa ringan. Tapi akan lebih baik jika Anda juga bisa memberikan setiap aset dalam file desain situs dan dikompilasi ke folder "Asset Files".
Selain memastikan setiap mengajukan asset dipotong sempurna juga akan menjadi nilai tambah Anda sebagai orang situs desainer.


1 Komentar
Mantap, visit back bro http://erllang.ga hehe